1. 初识
1.1 网页头部head
- <title>:网页标题
- <meta>:描述性标签,用来告诉网站一些信息
- name="description",搜索引擎结果也描述
- name="keywords ",设置关键词有助于搜索引擎索引
- charset="utf-8",设置字符编码
1.2 网页主体body
页面写在body之中。
2. 元素=标签+属性+内容
2.1 基本标签
| 名字 | 代码 |
|---|---|
| 标题 | <h1234> </h1234> |
| 段落 | <p></p> |
| 换行 | <br> |
| 分割线 | <hr> |
| 字体样式 加粗和斜体 | <strong></strong> <em></em> |
| 特殊符号 | 代码 |
|---|---|
| 空格 | |
| 大小于号 | >< |
| 版权符号 | © |
2.2 图像标签
<img src ="" alt="" title= "" width="" height="y"> </image>
src和alt是必要文字
- src是图像地址
- alt是图像名字,当图像不存在时显示这个代替文字
- title是鼠标悬停的提示文字
2.3 超链接标签
<a href="" target=""> 链接文字或图片</a>
a、页面超链接
- href是页面地址,可以是本地的也可以是网址
- target表示窗口在哪里打开,有两个固定值。"_blank"在新标签打开,"——self"在本窗口打开
- 链接中可以直接填写文字或插入图像标签
b、锚链接
需要一个锚标记 + 跳转
<a name= "top">这是锚标记</a>
<a href="#top">跳转锚标记</a>
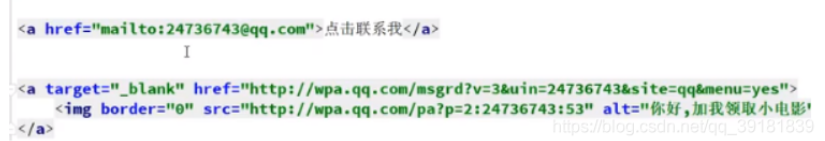
c、功能性链接
- 邮件链接:mailto:
- QQ链接:qq推广工具中获取

2.4 列表标签
a、有序列表 ol
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
b、无序列表 ul
c、自定义列表 dl
- dl:标签
- dt:列表名称
- dd:列表内容
<dl>
<dt>术语 1</dt>
<dd>描述 1</dd>
<dd>描述 2</dd>
<dt>术语 2</dt>
<dd>描述 3</dd>
</dl>
2.5 表格标签
- table:标签
- tr:行
- td:单元格
在td单元格加上属性 colspan="",rowspan=""可以实现跨行跨列
<table>
<tr>
<td colsapn="2"> 大单元格 1 </td>
</tr>
<tr>
<td>单元格 3</td>
<td>单元格 4</td>
</tr>
</table>
2.6 媒体元素
视频video
<video src="" controls autoplay> </video>
- src:资源路径
- controls:控制条
- autoplay:自动播放
音频audio
<audio src="" controls autoplay></audio>
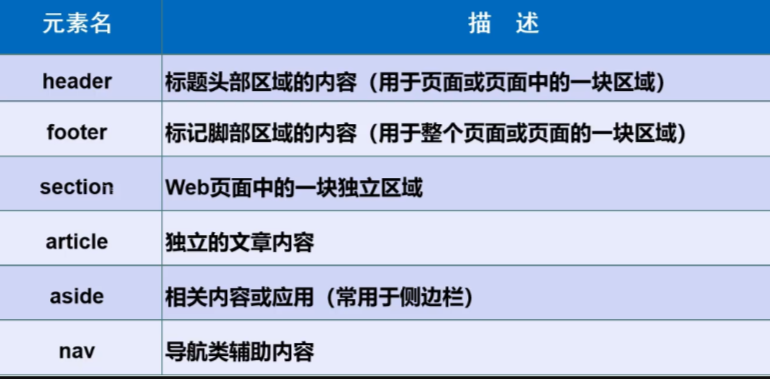
3. 页面结构

4. 内联框架
用于在当前网页中嵌入其他网页或文档。通过 <iframe> 标签,可以在网页中创建一个独立的窗口,用于显示其他网页内容、嵌入地图、视频、音频等。
<iframe src="" > </iframe>
- src:资源路径
<!--通过a标签往iframe里加东西-->
<iframe src="" frameborder="1px" name="hello" width="400px" height="300px"></iframe>
<!--通过target属性绑定指定的iframe-->
<a href="https://www.bilibili.com/" target="hello">点击我跳转到B站</a>
5. 表单的两种提交
<form method="" action=""> </form>
- method:提交方式,固定有 get和post。get可以在url中看到提交的信息,高效;post比较安全可以传输大文件。
- action:提交的位置,可以是一个网站,也可以是一个请求处理地址。如果是网站则直接跳转到那个网站。
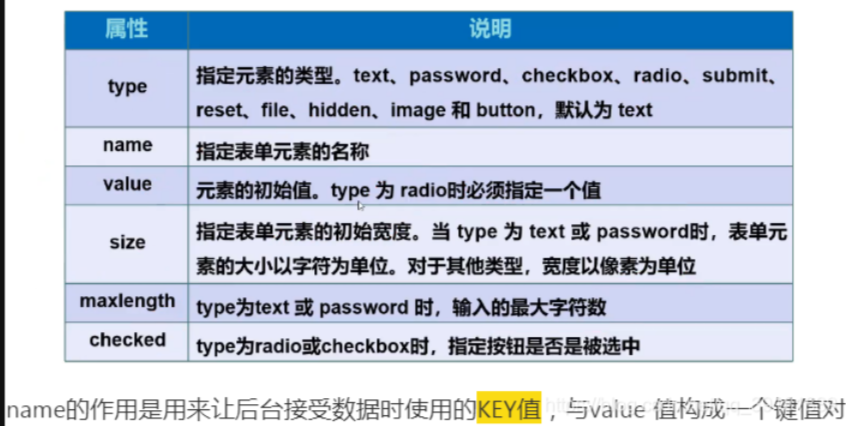
6. 表单控件元素的标签

<input type="" name="" value=""> </input>
- type:指定元素的类型
- name:表单元素的名称
- value:元素的初始值。
6.1 文本输入框 text password
<!--文本输入框:text-->
<p>姓名:<input type="text" name="username"></p>
<!--密码框:password-->
<p>密码:<input type="password" name="password"></p>
6.2 单选框 radio
name要命名相同才有单选效果。
<!--checked表示默认选中-->
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
6.3 多选框 checkbox
<!--checked表示默认选中-->
<input type="checkbox" value="sleep" name="hobby" checked>睡觉
<input type="checkbox" value="book" name="hobby">看书
<input type="checkbox" value="swimming" name="hobby">游泳
<input type="checkbox" value="write" name="hobby">写作
6.4 按钮 button
普通按钮
value即为按钮上显示的字
<p>
<input type="button" name="btn1" value="点击查看">
</p>
图片按钮
点击就会提交
<input type="image" name="bt2" src="../resources/image/1.jpg"><!--可以点击提交,相当于submit-->
6.5 下拉框 select
<p>国家:
<select name="country">
<option value="china">中国</option>
<option value="us">美国</option>
<!--selected表示默认选中-->
<option value="ruishi" selected>瑞士</option>
</select>
</p>
6.6 文本域 非input textarea
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
6.7 文件域 file
<input type="file" name="files">
6.8 简单验证
邮箱: type="email"
url: type="url"
数字:type="number"
6.9 滑块 range
<input type="range" name="voice" min="0" max="10">
6.10 搜索框 type
<input type="search" name="search">
7. 表单应用
只读 readonly
禁用 disabled
隐藏 hidden
required 元素不能为空
placeholder ="" 输入框默认提示信息