vuejs3 vuejs pinia
vue3探索——5分钟快速上手大菠萝pinia
温馨提示:本文以vue3+vite+ts举例,vite配置和ts语法侧重较少,比较适合有vuex或者vue基础的小伙伴们儿查阅。 安装pinia yarn yarn add pinia npm npm install pinia pnpm pnpm add pinia 1-开始 方式一:在main. ......
uniapp中的持久化,状态管理 Pinia
Pinia 是一个用于 Vue.js 的状态管理库,是 Vue 的存储库,它允许您跨组件提供了更简单、直观的 API,适用于管理和共享应用程序的状态, Pinia 和 Vuex 都是流行的 Vue.js 状态管理库,它们都有自己的优点和适用场景。下面是对 Pinia 和 Vuex 的简要比较: 方便 ......
vuejs3.0 从入门到精通——初始化项目——项目入口
初始化项目——项目入口 引自: https://vuejs.org/guide/introduction.html#what-is-vue Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript ......
vuejs3.0 从入门到精通——初始化项目——文件结构
初始化项目——文件结构 在 Vue.js 项目中,所有与项目相关的业务逻辑文件都放在 src 目录下。后缀为 .vue 的文件分为 3 个部分,分别是页面模版(template)、页面脚本(script)和页面样式(style): 一、模板(template) 模板是 Vue.js 组件的 HTML ......
vuejs3.0 从入门到精通——初始化项目——项目结构
初始化项目——项目结构 项目结构是项目的整体展现,也是对不同文件和文件夹的业务模块的划分。随着业务需求的迭代,项目会不断地增加业务模块,建立业务模块文件,使项目结构清晰、方便管理,这是很重要的。 这个目录结构是使用 Vue CLI 创建的 Vue.js 项目,其中包含了一些常用的文件和目录。下面是该 ......
vuejs3.0 从入门到精通——vue3创建项目的时候卡顿,比较慢
vue3 创建项目的时候卡顿,比较慢 使用 vue3 命令 vue create vue3-element-plus-admin 创建项目时,一直出现卡顿,导致无法创建项目,如下: 解决办法: 1、检查 npm 源: //查看源,可以看到设置过的所有的源 $ npm config get regis ......
vuejs3.0 从入门到精通——项目创建
项目创建 完成 Vue CLI 脚手架的安装后,即可快速构建一个全新 Vue.js 项目,包括可初始化项目的整体结构、依赖包、插件等相关工作。 一、命令构建项目 1.1、创建项目: [root@JumperServer:project_vue] # vue create vue3-element-p ......
vuejs3.0 从入门到精通——脚手架安装
脚手架安装 Vue CLI 是基于 Vue.js 进行快速开发的完整系统,支持搭建交互式项目、快速开始零配置原型开发、丰富的官方插件集合,以及完全图形化地创建和管理 Vue.js 项目的用户界面。 Vue CLI 致力于将 Vue.js 生态中的工具基础标准化,它确保各种构件工具基于智能的默认配置即 ......
vue3pinia
状态管理 Pinia #介绍 uni-app 内置了 Pinia 。Vue 2 项目暂不支持 使用 HBuilder X 不需要手动安装,直接使用即可。使用 CLI 需要手动安装,执行 yarn add pinia@2.0.33 或 npm install pinia@2.0.33。 #Pinia ......
vue存储库-----pinia
# vue存储库 pinia和vuex ### pinia与vuex的区别 (1)pinia它没有`mutation`,他只有state,getters,action【同步、异步】使用他来修改state数 (2)pinia他默认也是存入内存中,如果需要使用本地存储,在配置上比vuex麻烦一点 (3) ......
Pinia 快速上手要点
1. 使用 defineStore 创建一个 store, 每个 store 要设置一个唯一 id; ```ts import { defineStore } from 'pinia' import { ref } from 'vue' // useStore 可以是 useUser、useCart ......
Electron,VUEJS3,Vite,TypesSript 开发环境配置
# Electron,VUEJS3,Vite,TypesSript 开发环境配置 项目早期是vue3+vite开发的,后期由于运营需求,要修改为Win安装包。 方案还是比较多的: ### 1. WPF - Webview 由于目前只需要兼容win,所以可以选择WPF,但WPF需要WebView的,还 ......
pinia使用
主要还是看官网 和vuex是一样的,但是比vuex强大,状态管理器,可以在组件里面直接调用数据,里面只可以有数据和方法 1.下载pinia yarn add pinia # 或者使用 npm npm install pinia 2.创建pinia实例 创建store文件夹 》index.js文件里面 ......
解决pinia中的i18n切换语言不生效的问题
在我的项目中,使用i18n切换语言后,会进行`router.push`来刷新页面。 但我发现写在store中的选项(我把它们用作下拉框组件的`options`,例如`options="store.statusOption"`),却并没有切换语言。它们需要我手动刷新页面后才能够切换语言。然而其它组件中 ......
手动安装pinia、给项目添加pinia实例
用你喜欢的js包管理器安装pinia: ```Bash yarn add pinia # 或者使用 npm npm install pinia ``` 创建一个 pinia 实例 (根 store) 并将其传递给应用: 编辑main.js: ```Vue import { createApp } f ......
pinia持久化存储插件-pinia-plugin-persistedstate
`pinia-plugin-persistedstate` 丰富的功能可以使 Pinia Store 的持久化更易配置: - 与 [`vuex-persistedstate`](https://github.com/robinvdvleuten/vuex-persistedstate) 相似的 AP ......
pinia入门案例-获取频道分类列表并渲染
使用pinia的action异步获取频道分类列表数据并渲染到页面中。 接口: GET请求,[http://geek.itheima.net/v1_0/channels](http://geek.itheima.net/v1_0/channels) store/channel.js ```Vue im ......
pinia状态管理初识
一款官方推荐的,代替vuex的,新的状态管理工具。 官方网: [https://pinia.vuejs.org/zh/introduction.html](https://pinia.vuejs.org/zh/introduction.html) **主要区别:** - 去除了modules的概念, ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
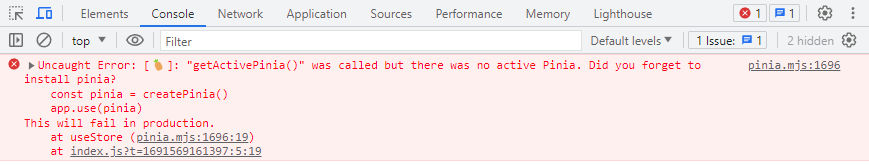
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
第六节:框架版本升级和Vuex改造为Pinia
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......
abp-vnext-pro 实战(六,vue 前端状态pinia)
在login的时候把所有写入全局store, console.log(' 从数据库获取字典 '); const appStore = useAppStore(); const dataDictionaryServiceProxy = new DataDictionaryServiceProxy(); ......
Pinia - 构建用户仓库 和 持久化
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/ 安装插件 pinia-plugin-persistedstate pnpm add pinia-plugin-persistedstate -D 使用 main.js配置 ......
Vuejs+WebApi导出Excel
前后端分离,前端Vuejs,后端.Net6 WebApi 后端代码 1 public class SalesReportController : BaseController 2 { 3 private Serilog.ILogger _log = GetLogger<SalesReportCont ......
vite+vue3+ts+elementPlus前端框架搭建 [二] pinia状态管理
前面已经完成了基本框架搭建,下一步针对各个模块的封装以及实验 本章主要是针对pinia的状态模块实现 1. 创建Store 在src文件夹下创建一个store的文件夹,并在该文件夹下创建index.ts文件,内容如下: import type { App } from 'vue'; import { ......
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
vue3状态管理工具Pinia的使用
1.安装 npm install pinia --save 2.src文件夹下新建store文件夹,并新建index.ts import {createPinia } from 'pinia' const pinia = createPinia() export default pinia 2.在m ......
vue pinia数据持久化
1.安装插件 yarn add pinia-plugin-persistedstate 2.引入插件 将插件导入文件pinia实例 import { createPinia } from 'pinia'; import piniaPluginPersistedstate from 'pinia-pl ......
当在js文件里引入pinia时报错:Uncaught Error: []: getActivePinia was called with no active Pinia
1、问题背景 我在一个 js 文件里需要使用 pinia 去修改状态存储里的内容,但是在引入 pinia 的时候,比如 cont store = useStore() 时发现报错:getActivePinia was called with no active Pinia. 说是实例在文件中使用的时 ......