edition action razor pages
使用Github Actions构建Docker image
需求 因为网络和性能的原因,有些Dockerfile无法在本地顺利构建。 我们可以借助Github Actions每月2000分钟的免费时间来构建。 实现 在你的仓库里放好Dockerfile如果需要安装文件等操作也一并push 建立.github/workflows/main.yml描述任务 na ......
如何在Razor视图页面中导入命名空间?
内容来自 DOC https://q.houxu6.top/?s=如何在Razor视图页面中导入命名空间? 如何在Razor视图页面中导入命名空间? 终于找到了答案。 @using MyNamespace 对于VB.Net: @Imports Mynamespace 如果您想在应用程序中包含命名空间 ......
uni-swipe-action的使用和样式问题
<uni-swipe-action> <view v-for="(item,index) in noticeList" :key="item.id" style="margin-top: 30upx;"> <uni-swipe-action-item class="swipe-action-item ......
page_fault_in_nonpaged_area 蓝屏
1. PAGE_FAULT_IN_NONPAGED_AREA的意思是非页面区域中的页面错误第一个想到的肯定是内存问题, 首先我们右键单击我的电脑或者此电脑——点击属性点击高级系统设置——点击高级选项卡——性能选项卡下的设置随后点击高级选项卡,然后点击“更改”点击“自动管理所有驱动器的分页文件大小”最 ......
Github Pages + VitePress搭建
官网:https://vitepress.dev/ 1.准备 安装node.js和Git 2.新建项目 在该项目路径下安装vitepress并初始化(建议用管理员的方式打开命令行) npm add -D vitepress #安装 npx vitepress init #初始化 得到以下目录结构 3 ......
手撕Vuex-实现actions方法
经过上一篇章介绍,完成了实现 mutations 的功能,那么接下来本篇将会实现 actions 的功能。 本篇我先介绍一下 actions 的作用,然后再介绍一下实现的思路,最后再实现代码。 actions 的作用是用来异步修改共享数据的,怎么异步修改,这个时候我们回到 Vue 的官方 Vuex ......
[Violation] Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive.
https://stackoverflow.com/questions/39152877/consider-marking-event-handler-as-passive-to-make-the-page-more-responsive Passive event listeners:https: ......
[Sqli-Labs-Master] - Page_3
Sqli-Labs-Page_3 Less-39 无引号包裹的堆叠注入,需要已知当前表、与部分字段的名称信息,本关有报错回显,可以直接报错注入出部分信息再堆叠注入(其实也可以直接报错注入就出了 = =),payload: 1; replace into users (id,username,pass ......
[Sqli-Labs-Master] - Page_1
Sqli-Labs-Master_Page1 Less-1 字符型报错注入:?id=1' payload: ?id=-1' or updatexml(1,concat(0x7e, (select substr(group_concat(secret_DUQL), 1, 32) from challe ......
[Sqli-Labs-Master] - Page_2
Sqli-Labs-Master_Page2 Less-21 Cookie 查询注入,字符型,Cookie 进行了 base64 编码,注入的是解码后的内容。 payload: Cookie: uname=MScgYW5kIGV4dHJhY3R2YWx1ZSgxLCBjb25jYXQoMHg3ZSw ......
2How To Use Python On A Web Page With Jinja2 - Fla 21:30
# localhost:5000/user/John @app.route("/user/<name>") def user(name): return render_template("user.html", user_name=name) 这段代码是使用了 Flask 框架创建一个路由。具体解释 ......
PCB封装命名规则,本文转载https://www.xjx100.cn/news/432127.html?action=onClick
SO、SOP、SOIC、MSOP、TSSOP、TSOP、VSSOP、SSOP、SOJ封装详解 1. 简要信息如下: 2. SOP和SOIC的规格多是类似的,现在大多数厂商基本都采用的是SOIC的描述: SOIC8有窄体150mil的(外形封装宽度,不含管脚,下同), 管脚间距是1.27mm,如下: ......
2023-10-27 Module not found: Error: Can't resolve 'D:/xx/xx/src/pages/yyy/zzz' in 'D:\xx\xx\src\.umi\core' ==》删除route.js中所对应的zzz模块路径
问题描述:react+antd业务中删掉了一个文件夹,重新编译报错。 报错:在'D:\xx\xx\src\.umi\core'路径里面无法找到模块zzz。 原因:是因为你只是把本地文件zzz给删了,但是在route.js里面还保留着它的路径,所以umi识别不到就报错了。 解决方案:在route.js ......
从零用VitePress搭建博客教程(7) -– 如何用Github Actions自动化部署到Github Pages?
接上一节:从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档 我们搭建完成vitePress后,那么接下来就是如何部署到线上服务器,这里使用Github Pages,免得自己购买服务器,当然你也可以自己购买服务器来部署(比如阿里云服务器)。 在部署 ......
Node.js SSE in Action All In One
Node.js SSE in Action All In One
Node.js & Server-sent events
HTTP/2
......
问题(小程序):Uncaught (in promise) thirdScriptError {"errMsg":"redirectTo:fail can not redirectTo a tabbar page"} Object(env: Windows,mp,1.06.2308310; lib: 2.11.0)
这个是跳转出现了问题,点击之后跳转不过去。 解决办法:换一种跳转方式。 方式一:wx.redirectTo:关闭当前所在页面,再跳转到指定的非TabBar页面。不受页面层数限制。 方式二:wx.navigateTo:不关闭当前所在页面,跳转到指定的非TabBar页面,注意页面路径限制是五层。 方式三 ......
实现Springboot中MyBatisplus使用分页“@P0”附近有语法错误selectPage, IPage和Page分页,没有limit效果
说明:QueryWrapper<Banner> warapper = new QueryWrapper<>();Page<Banner> page = new Page<>(1,1);IPage<Banner> iPage = bannerMapper.selectPage(page,warappe ......
Build Action & Copy to Output Directory
解决方案下的所有文件都有Build Action和Copy to Output Directory这2个属性,二者是独立无关的,前者决定在编译时编译器如何处理文件,后者仅单纯的决定是否将文件也拷贝一份到输出目录。 Build Action None: The file is not included ......
Laravel 代码重构:使用 Services, Events, Jobs, Actions 来重构控制器方法
我听到关于 Laravel 最热门的问题之一是「如果构建项目」。如果我们缩小范围,它的大部分听起来像「如果逻辑不应该在控制器中,那么我们应该把它放在那里?」问题是这些问题没有单一的正确答案。Laravel 给予了你自主选择结构的灵活性,这既是好事,也是坏事。你不会在官方的 Laravel 文档中找到 ......
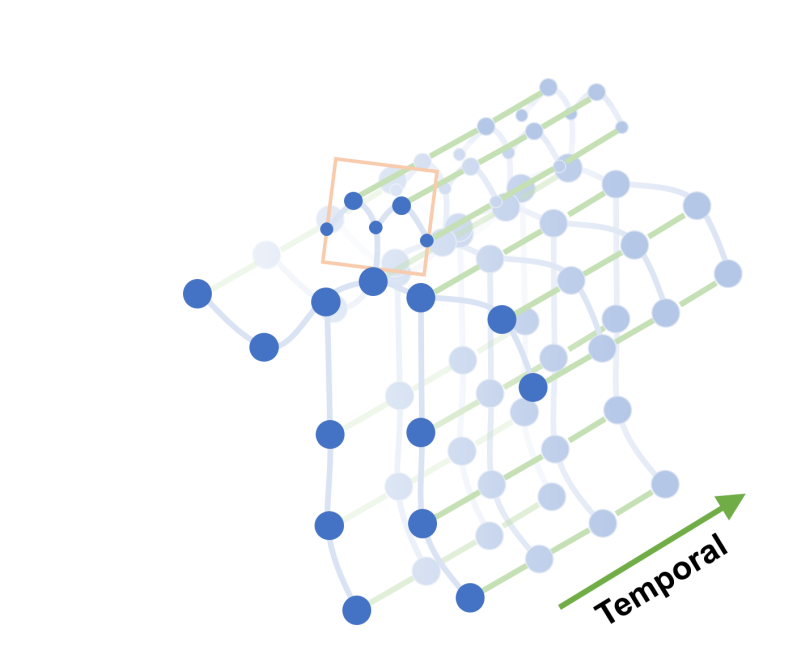
论文阅读(四)—— Spatial Temporal Graph Convolutional Networks for Skeleton-Based Action Recognition
 .setAppName("test_SamShare").setMaster("local[4]") sc = SparkContext(conf=conf) # 1. col ......
spring boot访问Druid控制台页面报错 Sorry, you are not permitted to view this page.
spring boot访问Druid控制台页面报错 Sorry, you are not permitted to view this page. https://wwwxz.blog.csdn.net/article/details/109120012?spm=1001.2101.3001.665 ......
论文阅读(三)——Channel-wise Topology Refinement Graph Convolution for Skeleton-Based Action Recognition
代码 实验 python main.py --config config/nturgbd-cross-subject/default.yaml --work-dir work_dir/ntu/csub/ctrgcn --device 0 --num-worker 0 综述 ......
使用GitHub Actions自动部署Hexo博客
准备两个仓库 源码库:hexo源码仓库 网页库:{username}.github.io 目标 在源码库编写博客,推送到远端后,触发 Github Actions。Actions 配置 hexo 环境,生成 hexo 文件后,推送到网页库。 推送网页到网页库的权限问题,通过 Github 的 acc ......
java开发规范 RestController Apollo logger params T data NPE page
java开发规范 1.@Valid @RequestBody MyAppWorkOrderRequestVO orderRemarkListRequestVO 缺少 @RequestBody 注解,否则数据无法接收2. apollo配置 请求接口的全路径,需要检查是相对路径还是绝对路径3.catch ......
Vue3| Pinia 的 action 异步写法
import { defineStore } from 'pinia' import { ref } from 'vue' import axios from 'axios' export const useChannelStore = defineStore('channel', () => { ......
actions
actions:处理异步操作 需求:一秒钟之后,修改 state 的 count 成 666 说明:mutations 必须是同步的(便于监测数据变化,记录调试) actions 使用步骤: 1. 提供 actions 方法: (actions 本质上不是直接修改 state 的数据,因为要修改 s ......
如何使用 C# 中的 Action, Func,Predicate
如何使用 C# 中的 Action, Func,Predicate 一线码农 关注他 8 人赞同了该文章 译文链接:https://www.infoworld.com/article/3057152/how-to-work-with-action-func-and-predicate-delega ......
使用Github Action实现构建、发布到 nuget.org
使用Github Action实现构建、发布到 nuget.org GitHub Actions是GitHub提供的持续集成和持续部署(CI/CD)工具,它能够自动化构建、测试和部署你的项目。在这篇教程中,我们将探讨如何使用GitHub Actions来构建一个.NET项目,并将它发布到 NuGet ......
webapi action 参数
使用地址参数传递(queryString)数据:eg:http://localhost:5063/WeatherForecast?age=123 /// <summary> /// GET方法 /// </summary> /// <returns></returns> [HttpGet(Name ......