caseinsensitivedict serializable头部typeerror
What is Serializable ?
在Java中,Serializable是一个标记接口(marker interface),用于指示一个类的对象可以被序列化。序列化是将对象转换为字节流的过程,可以将对象保存到文件、在网络上传输或在内存中传递。 当一个类实现了Serializable接口时,它表示该类的对象可以被序列化和反序列化。 序 ......
openvino头部姿态识别
网络的输入、输出如下: Performance Inputs name: "data" , shape: [1x3x60x60] - An input image in [1xCxHxW] format. Expected color order is BGR. Outputs Output lay ......
TypeError: cli.init is not a function。 React-Native创建新项目时的错误解决方法。
最近在玩React-Native的时候,创建项目出现cli.ini错误,找了好久才知道这个方法,分享给大家。 TypeError: cli.init is not a function – Code Example Akash Mittal August 30, 2022 No comments S ......
TypeError: Assignment to constant variable.
百度翻译了一下:TypeError:对常量变量的赋值。看了之后发现是定义了一个响应式的数据,在js中没有用.value赋值,直接变量名赋值导致的错误。 ......
requests 响应头部转json时报错TypeError: Object of type CaseInsensitiveDict is not JSON serializable
前言 requests 响应头部在转json时,想格式化输出,结果报错TypeError: Object of type CaseInsensitiveDict is not JSON serializable 报错详情 示例代码 import requests import json # 上海悠悠 ......
Uncaught TypeError: Cannot read properties of undefined (reading 'form')问题的解决
问题描述 使用vue3执行数据添加操作时,发现了这个错误,使用测试按钮拿文本框数据,一直报错拿不到: 问题解决 原来是vue2在执行这个操作时: 里面放this.form; 而vue3在执行这个操作时, 里面放的却是:form ......
Uncaught TypeError: Cannot read properties of undefined (reading 'type') from echarts
DON'T use ref or reactive to wrap the echarts instance. Use a common variable or shallowRef to avoid the deep watch for echarts instance. 不要使用 ref 或 r ......
使用Object.defineProperty() 定义对象属性时,如已设置 set 或 get, 就不能设置 writable 和 value 中的任何一个了。TypeError: Invalid property descriptor. Cannot both specify accessors and a value or writable attribute, #<Object>
使用Object.defineProperty() 定义对象属性时,如已设置 set 或 get, 就不能设置 writable 和 value 中的任何一个了,不然会报如下错误。 TypeError: Invalid property descriptor. Cannot both specify ......
VSCode插件:用于生成文件头部注释和函数注释的插件
需求背景 编写完成一个代码源文件,他人想查看这个文件是谁编写的?、什么时候创建的?、最后一个编辑时间?等。 如果文件所有者不写的话,那么不好意思,你无法知道这些信息。 我想在文件快速添加自定义头部信息以及函数注释信息,提供给自己和他人查询方便。当然我们可以一个一个字符敲上去,但是这种效率不高且容易忘 ......
FastAPI学习-20.response 参数-设置响应头部
前言 你可以在你的_路径操作函数_中声明一个Response类型的参数。 设置响应头部 你可以在这个_临时_响应对象中设置头部 from fastapi import FastAPI, Response app = FastAPI() @app.get("/headers-and-object/") ......
Vue项目报TypeError: Cannot read properties of undefined (reading '_wrapper')
前情 最近在做一个营销活动的时候,我选择了Vue技术栈来开发。 坑位 项目看似一切都正常,但当我在绑定的js事件中去修改当前组件的data上的值时会报错:TypeError: Cannot read properties of undefined (reading '_wrapper')。 报错信息 ......
How to fix Fetch TypeError in Node.js All In One
How to fix Fetch TypeError in Node.js All In One
TypeError: terminated at Fetch.onAborted (node:internal/deps/undici/undici:11000:53)
......
TypeError: a bytes-like object is required, not ‘str‘,如何解决?
在Python编程中,当我们在处理文件或网络传输等场景时,有时可能会遇到以下错误信息:"TypeError: a bytes-like object is required, not 'str'"。这个错误通常表示我们传递了一个字符串对象而不是字节对象,导致了类型不匹配。如下所示,我们对字段进行ba ......
遇到错误:ESLint:TypeError:this.libOptions.parse is not a function
遇到错误:ESLint:TypeError:this.libOptions.parse is not a function 打开vue文件之后遇到如下错误: ESLint: TypeError: this.libOptions.parse is not a function 该问题是由 ESLint ......
http头部字段Origin和Access-Control-Allow-Origin解决请求跨域
http头部字段Origin和Access-Control-Allow-Origin解决请求跨域 Http协议中请求头和响应头携带了很多信息,其中 请求头 Origin,响应头 Access-Control-Allow-Origin 与跨域有关。 为了验证跨域,要将客户端和服务端分配在不同端口,这里 ......
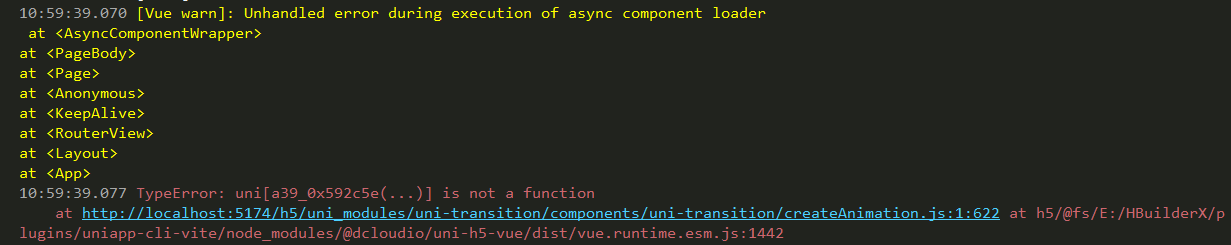
uni报错TypeError: uni[a39_0x592c5e(...)] is not a function
 本次报错是因为不知名原因导致第三方的插件进行了混淆 故重新将报错的插件进行安装即可 如上图所示 为uni.tran ......
国内某头部理财服务提供商基于白鲸调度系统建立统一调度和监控运维
 > 导读:国内某头部理财服务提供商成立于 2019 年,是股份制银行中首批获准筹建、首家获准开业、首家成 ......
从零开始一个vue3前端项目day04-头部导航篇
在实际开发项目中通常会把头部导航栏写成一个通用组件,这里来具体说一下实现思路 1:front-header组件就是我们的头部导航栏,路由我们已经配置好了,把每个导航的首页路径,配置成navList(包含name,path),这样就通过遍历navList就能写出一个首页导航组件 2:导航的选中状态实现 ......
TypeError: cb.apply is not a function 解决gitbook报错问题
TypeError: cb.apply is not a function 解决gitbook报错问题 编译报错内容 报错信息如下: /usr/lib/node_modules/gitbook-cli/node_modules/npm/node_modules/graceful-fs/polyfil ......
微信小程序自定义头部导航栏
微信小程序自定义头部导航栏 虽然小程序自带的顶部导航栏比较好用,但是扩展性比较差。在实际开发中我们经常需要针对导航栏进行一些功能性操作。比如点击返回按钮返回到固定的页面,设置其他背景颜色字体颜色以及增加一些按钮等等。下面我们一起来看看导航栏的定制; 先看下demo的效果: 最终要实现的效果: 在ta ......
Vue报错 Error in destroyed hook: "TypeError: xxx is not a function”
## 问题 将项目npm run build打包以后,进入项目本地文件夹dist,打开index.html,页面空白并且报如下错误 , <f4 TypeError: Cannot handle this data type:
报错TypeError: Cannot handle this data type: (1, 1, 134), <f4,我猜你很可能是在将array数据转换成图片,使用的是函数 Image.fromarray() 而这个函数处理的是uint8类型,所以你可以使用: print(image.dtype ......
TypeError: clone.weekday is not a function
依赖库版本: vue3 + antd for vue v3.x dayjs version ^1.11.9 使用dayjs格式化表单中的日期控件值后,点击日期选择器直接报错 解决: 引入dayjs插件 ```js import dayjs from 'dayjs' import advancedFo ......
c# Htpp遇到307重定向,二次请求时不会附带请求头部信息
情况:Get请求需要添加Token获取数据; 问题1:postman请求可以成功返回json数据,但是c#(HttpCilent、RestClient)程序请求时提示”token无效“; 原因:postman和c#(HttpCilent、RestClient)遇到重定向时都会自动二次请求但是c#二次 ......
Linearizability versus Serializability
> [原文](https://link.jianshu.com?t=http://www.bailis.org/blog/linearizability-versus-serializability/) Linearizability 和 Serializability 是在数据库和分布式系统中重要 ......
python+playwright 学习-74 set_extra_http_headers设置浏览器请求头部
# 前言 大部分网站保存登录状态是用cookies,也有个别网站是在请求头部添加token实现保存登录。 playwright 可以使用set_extra_http_headers() 方法设置浏览器请求头部参数 # set_extra_http_headers() 方法 设置头部参数headers ......
报错TypeError: Cannot read properties of null (reading 'length')
可能是某个数组属性不存在, 但是判断了他的长度,比如下方代码 <template v-if="arr.length"> <div v-for="(item,idx)in arr" :key="idx"> {{ item }}</div> </template> 解决方法 v-if="arr&&arr ......
TypeError: fs.existsSync is not a function | import { ipcRenderer } from 'electron'
在electron的渲染进程中导包会发生TypeError: fs.existsSync is not a function node_modules/electron/index.js:6 ``` var pathFile = path.join(__dirname, 'path.txt') if ......