环形label
队列的实现方式(先进先出 FIFO)--环形队列
> 博客地址:https://www.cnblogs.com/zylyehuo/ ```python # -*- coding: utf-8 -*- class Queue: def __init__(self, size=100): self.queue = [0 for _ in range(s ......
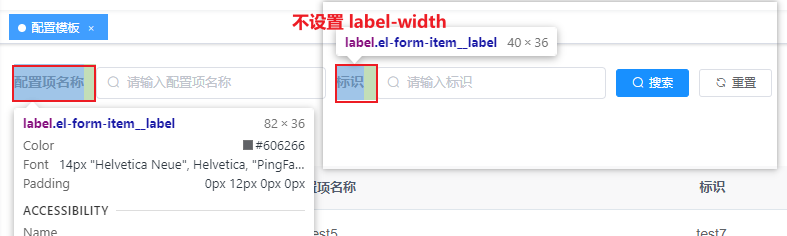
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
javascript 枚举值label、value映射转换工具函数
function createEnumItem(label, value, ...others) { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......
小程序环形进度条(基于l-circularProgress)
组件预览: 组件代码: <view class="progress-wrap"> <l-circularProgress :box-width="progressBoxWidth" :box-height="progressBoxWidth" :fontShow="false" progressCo ......
环形对号加载动画收集
1. 环形向内填充带进度,打对号带进度 <svg class="checkmark" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 52 52"> <circle class="checkmark__circle" cx="26" cy="26" r ......
jquery label for的值
jQuery如何操作label for属性? 使用jQuery,可以通过.val()方法获取label for属性的值,这个方法可以用于任何元素。 // 获取id为"input-email"元素的label的for属性值 var labelFor = $("label[for='input-emai ......
关于gradio中Button控件设置label属性后在网页中没有发生修改的解决
2023年08月04日14:54:17 是这样的,最近在复用grounding-sam,使用gradio做了个体验网页,有个button上面的字是run,我想改成点击开始识别。 原来代码是这样的run_button = gr.Button(label="Run") 我是这样改的run_button ......
环形链表
约瑟夫问题 描述 分析: 代码: public class Test5 { public static void main(String[] args) { //测试 CircleSingleLinkedList circleSingleLinkedList = new CircleSingleLi ......
FPGA学习笔记 Label: Research
[Synth 8-9486] formal port 'addr' has no actual or default value [D:/FPGA/TEST_CARD_HIT/top.vhd:492] 有端口没有连接,在top文件中把端口加上 [Opt 31-67] Problem: A LUT2 ......
e2label
e2label 设置第二扩展文件系统的卷标 ## 补充说明 **e2label命令** 用来设置第二扩展文件系统的卷标。 ### 语法 ```shell e2label(参数) ``` ### 参数 * 文件系统:指定文件系统所对应的设备文件名; * 新卷标:为文件系统指定新卷标。 ### 实例 许 ......
代码随想录第四天|力扣24.两两交换链表节点、力扣19.删除链表的倒数第N个结点、力扣面试02.07链表相交、力扣142.环形链表
## 两两交换链表中的节点(力扣24.) - dummyhead .next = head; - cur = dummyhead; - while(cur.next!=null&&cur.next.next!=null) - temp = cur.next; - temp1=cur.next.nex ......
代码随想录算法训练营第四天| LeetCode 24. 两两交换链表中的节点 19.删除链表的倒数第N个节点 142.环形链表II
24. 两两交换链表中的节点 卡哥建议:用虚拟头结点,这样会方便很多。 本题链表操作就比较复杂了,建议大家先看视频,视频里我讲解了注意事项,为什么需要temp保存临时节点。 题目链接/文章讲解/视频讲解:https://programmercarl.com/0024.%E4%B8%A4%E4%B8% ......
力扣---142. 环形链表 II
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始)。如果 pos ......
力扣---141. 环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始)。注意:pos 不作为参数进行传递 。仅仅是为了标识链表的 ......
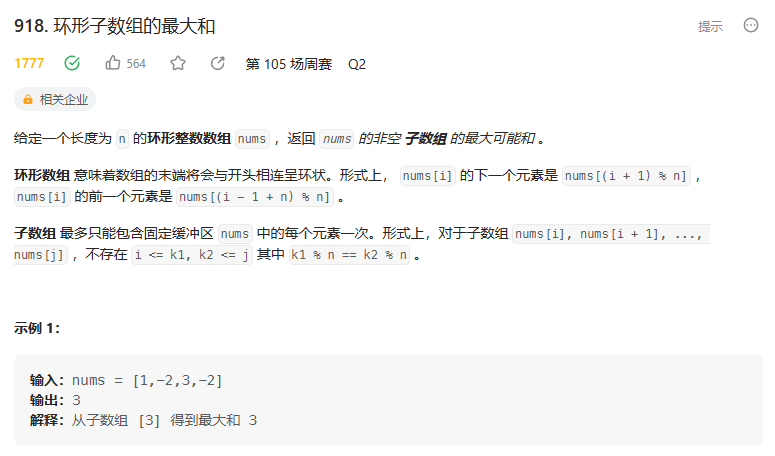
918. 环形子数组的最大和 (Medium)
问题描述 918. 环形子数组的最大和 (Medium) 给定一个长度为 n 的 环形整数数组 nums ,返回nums 的非空 子数组 的最大可能和 。 环形数组 意味着数组的末端将会与开头相连呈环状。形式上, nums[i] 的下一个元素是 nums[(i + 1) % n] , nums[i] ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
环形图-阴影渐变
效果图: 代码: const chart = this.refs.vChartRef.chart const dataArray = [ { name: "总容量", value: 1200 }, ]; // var labelshow = true; // var centerimg = true ......
环形图-展示label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
饼图-带label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
环形图-title-右侧显示圆状lenged
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#FFCF5F', '#34DA99','#FA5151'], title: { text: '总数', su ......
上班摸鱼刷算法-Java-hot100-[141]环形链表
//快慢指针public class Solution { public boolean hasCycle(ListNode head) { if (head == null || head.next == null) { return false; } ListNode fastNode = he ......
2023.7.20 环形子数组的最大和
 求子数组最大和可以用dp解决,所以环形子数组也可以用dp解决。最简单的就是破环成链,将原数组再复制一遍然 ......
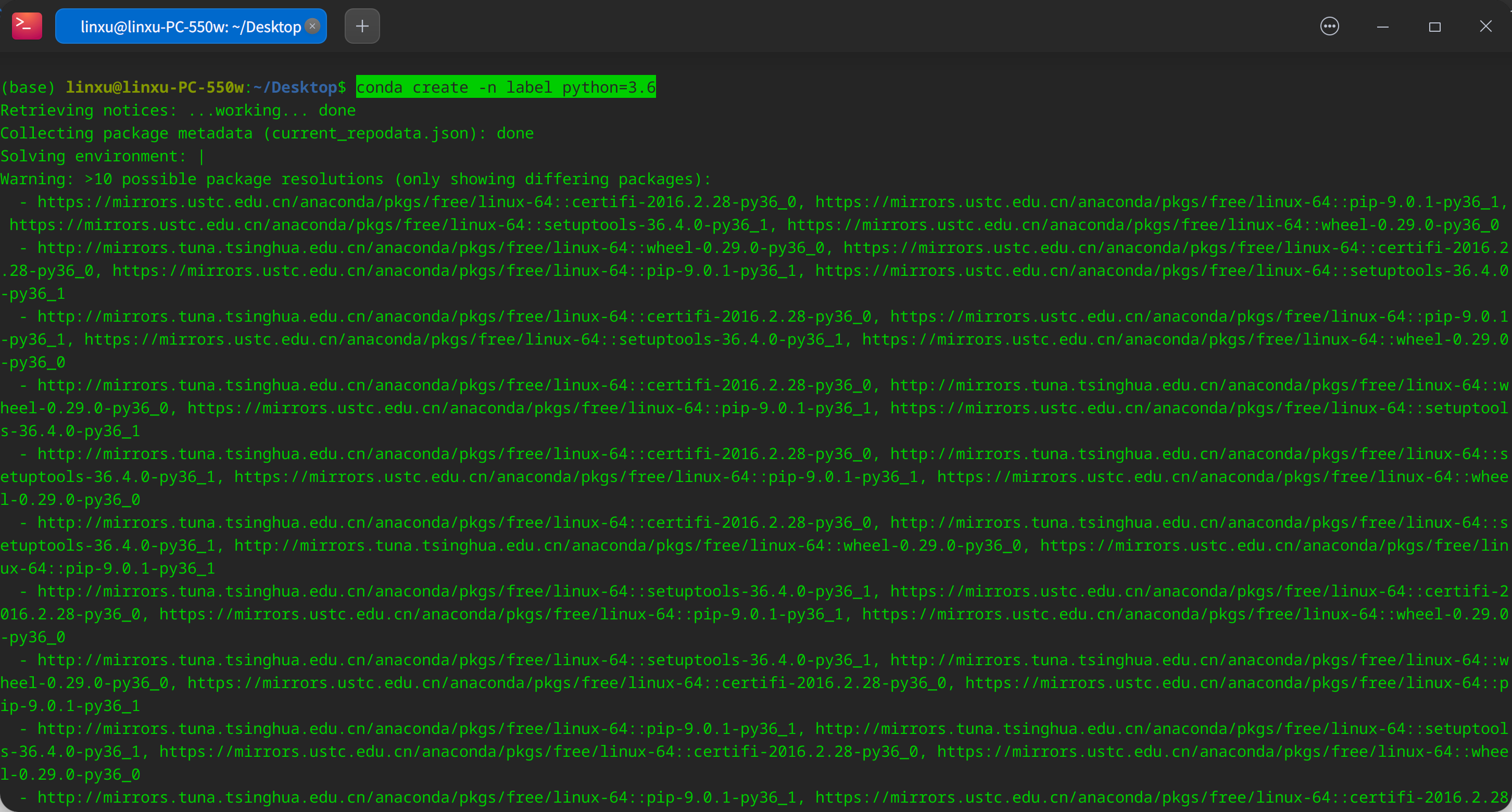
conda创建label标注环境
conda create -n label python=3.6   - [2. 文档抽取任务标注](#2) - [2.1 项目创建](#21) - [2.2 数据上传](#22) - [2.3 标签构建](#23) - [2.4 任务标注](#24) - [2.5 数据导出] ......
c++环形队列的简单实现
``` template class CircularQueue { private: std::vector arr; size_t capacity; size_t head; size_t tail; size_t count; public: explicit CircularQueue(s ......
直播app源码,canvas 环形刻度 进度条
直播app源码,canvas 环形刻度 进度条 let ctx = nulllet obj = {}Page({ data: { }, onLoad: function (options) {}, onReady() { this.animation() }, animation() { const ......
elementui <el-form-item> 修改label的字体大小颜色
demo <el-form-item label="测试" style="display: flex;"> <el-input v-model="form.test" style="width: 541%;" placeholder="测试"></el-input> </el-form-item> ......
LeetCode -- 918. 环形子数组的最大和
遇到环形问题一般有两种考虑方法: 1.破环成链 2.分为数组中间部分和数组两边部分分别考虑 本题采用第二种考虑方法,将原数组分为中间部分和两边部分分别考虑。中间部分即为子数组最大和,两边部分计总和减去中间部分最小和。 class Solution { public: int maxSubarrayS ......
使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute
## 使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute 大概就是下面这样 ![image](https://img2 ......
环形网络潮流计算matlab 利用matlab编程计算任意环形网络牛拉法潮
环形网络潮流计算matlab利用matlab编程计算任意环形网络牛拉法潮流计算程序,程序通用性强,通过修改参数可以得到任意节点和网络的环形网络牛拉法潮流计算。YID:8560642614794538 ......